|
||||
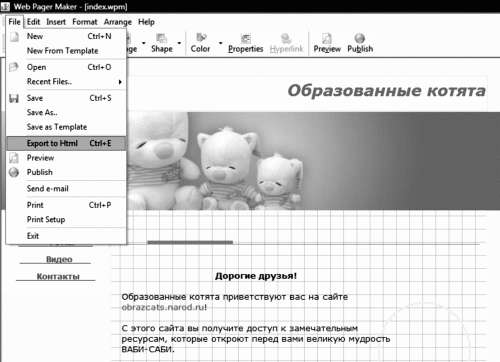
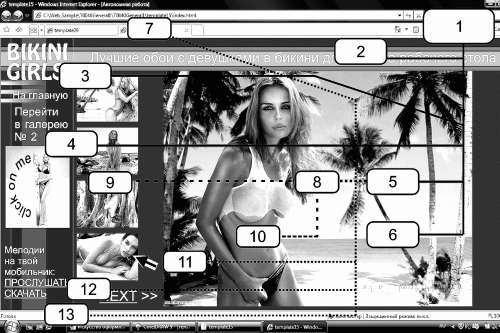
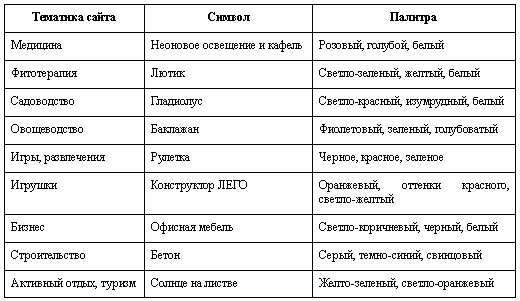
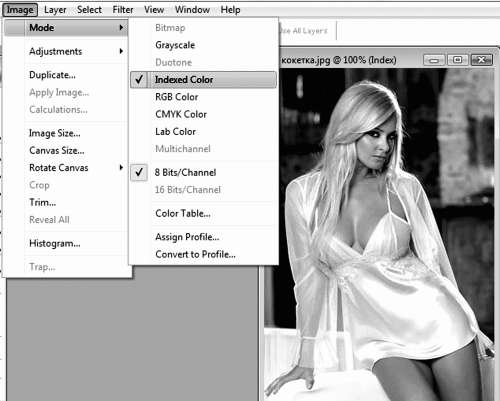
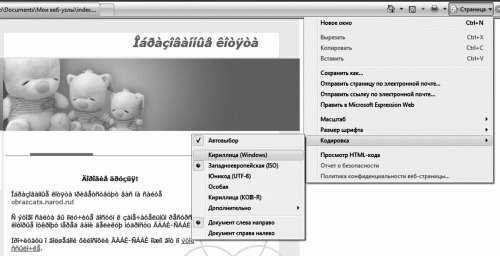
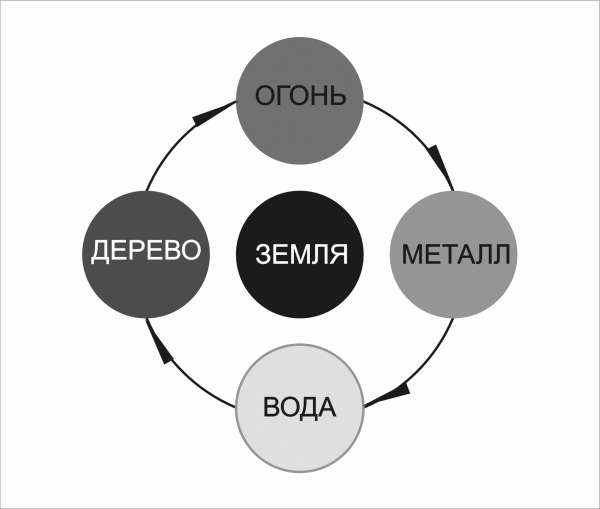
Глава 1. Веб-дизайн: искусство или ремесло1.1. Веб-дизайн как ремеслоЯвляется ли искусством веб-дизайн или это всего-навсего ремесло? Вопрос, надо заметить, отнюдь не праздный: от него зависит создание креативной концепции «сайтостроения», которой и будет руководствоваться мастер при разработке очередного проекта. Гений конструирования сайтов Якоб Нильсен полагает, что веб-дизайн – это в большей степени ремесло, поскольку именно техничность обеспечивает удобство пользователя в работе с сайтом. Однако Нильсен допускает, что артистический подход тоже оправдан. Соглашаясь в последнем пункте со своим гуру, спешу заметить, что ни один подход не должен превалировать, в веб-дизайне, справедливо равенство: «техника = искусству». Очевидно, что живопись существует для того, чтобы главным образом радовать глаз, поэтому ее мы, не мудрствуя лукаво, относим к искусству. Но вот с архитектурой сложнее. Самое распрекрасное здание на свете сооружают не только для того, чтобы украсить город: всякая постройка выполняет чисто утилитарные функции. И тем не менее, архитектуру называют искусством. А современное автомобилестроение? Это Форд имел право гордо заявлять: «Вы можете купить у меня автомобиль любого цвета, при условии, что он будет черным». Сегодня сбыт автопродукции реален лишь при условии, что техническое совершенство «стальных коней» в равной степени дополнено изысками дизайна, причем не сводящегося исключительно к расцветке. Говоря откровенно, споры о выборе в пользу техники или искусства столь же нелепы, как и спор «физиков и лириков», развернувшийся на рубеже 50-х и 60-х гг. прошлого столетия, по поводу которого Борис Слуцкий отреагировал знаменитыми стихами: Что-то физики в почете, Всего – и артистичности, и техничности – должно быть в меру. Специальные исследования, проведенные в Израиле и Японии, показали, что человеку кажется более удобным из двух технически идентичных интерфейсов тот, который красив. По всей видимости, веб-дизайн совмещает в себе признаки, как ремесла, так и искусства (чем похож на «застывшую музыку» – архитектуру). И свое знакомство с ним мы начнем с того, что рассмотрим те его свойства, которые выявляют в нем ремесло. Если занять такую позицию, то практическая польза от конструирования сайтов состоит в первую очередь в том, что эта деятельность имеет значение для маркетинга. Маркетингом называют вид деятельности, предполагающий изучение запросов рынка, ориентацию производства и сбыта на их полное удовлетворение, а также донесение информации об этом до потребителей. Сайт есть многофункциональное маркетинговое средство, потому что он не только доносит информацию до потенциальных клиентов, но еще и помогает им вести диалог с компанией: задавать вопросы, уточнять свой выбор, оформлять заказ, участвовать в голосовании и анкетировании, оставлять отзывы (пожелания, жалобы), как-либо иначе общаться с компанией – владелицей сайта. Все эти коммерческие премудрости изучает самостоятельная экономическая дисциплина – интернет-маркетинг. Именно на ее достижения мы и будем опираться в нашем знакомстве с хитростями веб-дизайна. Читатель может возразить мне, что намерен освоить веб-дизайн вовсе не для того, чтобы потом создавать коммерческие ресурсы. Знание веб-технологий кому-то может быть необходимо для развития некоммерческого проекта. Такому читателю могу сказать, что маркетинг жизненно необходим всем, поскольку мы сталкиваемся с ним ежеминутно в течение всей своей жизни. Дело в том, что человек не приспособлен к автономному существованию. Нам требуется от других людей внимание, поддержка, дружеское участие, забота, любовь, вежливость, чуткое отношение и т. д. Получить все это можно только путем обмена, как и в коммерции. Но если в коммерции мы меняем товар на товар (в том числе, когда одним из этих товаров являются деньги), то в межличностном общении меняем собственный «позитив» на чужой: вежливость на вежливость, дружбу на дружбу и т. д. Вдобавок каждый сетевой ресурс находится в условиях жесткой рыночной конкуренции, поскольку в Интернете все являются конкурентами, включая сайты, посвященные чему-то другому. Например, вы хотите продать стенные фотообои через Интернет. Встаньте на место покупателя: первая трудность, с которой он столкнется, – это обилие объявлений, среди которых ни одного нужного. Ему будут предлагать в первую очередь обои на рабочий стол ПК, а во-вторых, обычные обои. Попутно поисковик покажет все форумы, сборники рассказов и анекдотов, где только фигурирует слово «обои». Ну, а если вы продаете стенные фотообои с обнаженными знаменитостями, то поисковик добавит вашему потенциальному клиенту пару сотен таких сайтов, посещать которые «лицам до 18 лет» не рекомендуется. В этой связи Якоб Нильсен справедливо замечает, что веб-узел не должен напоминать универмаг на 17 этаже, не отмеченный вывеской, работающий только с 15.00 до 16.00, торгующий одним видом товаров и полный мрачных продавцов. Что это значит? А то, что если вам нужен посещаемый сайт, то нужно: > обеспечить простоту его поиска; > сделать на него указатели в Сети; > предлагать много интересных и полезных вещей для посетителя; > регулярно обновлять ресурс в соответствии с событиями в жизни страны и мира; > гарантировать гостям вежливое общение и готовность в любой момент исполнить любую просьбу клиента. Памятуя о том, что обмен – это основа основ, продолжим наше знакомство с веб-дизайном. Все тот же Якоб Нильсен доказывает, что наилучший сайт можно создать, если следовать подходу HOME-RUN. Здесь мы имеем непереводимую игру слов, поскольку «home-run» для американца – это бейсбольная команда, одерживающая одну победу за другой. А для веб-дизайнера это еще и аббревиатура, в которой закодированы ключевые характеристики отличного сайта. Что это за характеристики? Прежде чем ответить на этот вопрос, познакомимся с публикой, посещающей Интернет-ресурсы. Ведь понять достоинства веб-узла возможно лишь тогда, когда понятны потребности его посетителей. Перед нами опять чистой воды маркетинг. Если запросы юзера неизвестны дизайнеру, то ничего хорошего из проекта не получится (конечно, иногда может крупно повезти с каким-нибудь решением, но везение – вещь преходящая, всегда полагаться на него не стоило бы). Агентствами маркетинговых исследований в Интернете «Booz-Allen amp; Hamilton» и «Nielsen//NetRatings» была предпринята попытка классифицировать всех посетителей веб-страниц в зависимости от специфики их работы в Сети. Ключевым моментом исследования выступил анализ поведения во время сессии – небольшой по длительности работе в Интернете. В результате удалось выявить следующие типы пользователей. Торопыги. Короткие сессии (1–2 минуты), просмотр 1–2 сайтов. Скорость работы – 1 страница за 15 секунд. Главная цель состоит в приеме и отправке электронной корреспонденции, знакомство с рекламой не интересует. Искатели фактов. Сравнительно длительная сессия (около 9 минут), но скорость работы аналогична (15–20 секунд на страничку). Мало интересуются рекламой. Исполнители определенной миссии. Сессия длится 10 минут, а иногда даже более. Активно посещают новые сайты, если уверены, что могут там найти нечто полезное. Восприимчивы к рекламе, если та находится в хорошем месте и правильно доносит интересующие сведения. Повторные посетители. Сессия длится около 14 минут, причем длительность просмотра одной страницы возрастает до 2 минут. Тратят до 95 % времени на сайты, на которые некогда заходили по меньшей мере 4 раза. Адекватно реагируют на рекламу. Нецелеустремленные серферы[1]. Очень длинная сессия (33 минуты), при низкой скорости просмотра одной страницы (около 2 минут). Неактивно посещают коммерческие сайты, но очень восприимчивы к рекламе. Любители информации. Очень длительные сессии (37 минут) с глубоким изучением страничек в целях получения информации, имеющей значение для пользователя. Ведение поиска ведется по нескольким сайтам, обычно относимых к вполне определенным информационным категориям. Обычные серферы. Исключительно долгая сессия (70 минут). Обязательно совершается несколько не особенно длительных остановок на знакомых сайтах со скоростью просмотра 1–2 минуты на страничку. Изучение каждой страницы обширное, но не глубокое. Посещаются главным образом сайты массовой информации. Перечисленные пункты подсказывают нам, как лучше обустроить ресурс, чтобы он показался привлекательным для максимального числа пользователей из числа тех, которые интересны для компании как потенциальные клиенты (в случае с некоммерческим сайтом это могут быть партнеры, спонсоры, читатели и т. д.). Этим целям в полной мере отвечает подход HOME-RUN. Он состоит из двух компонентов – обязательного HOME и продвинутого RUN. Обязательный компонент включает в себя меры по улучшению ресурса, которые остро необходимы, поскольку в противном случае сайт просто не будет работать. High quality content – высококачественный контент. Often update – частые обновления. Minimal download time – минимальное время загрузки. Easy of use – легкость в использовании. Все меры зависят от веб-дизайнера, однако только последняя имеет непосредственное отношение к синтезу техничности и артистичности, тогда как остальные являются побочным продуктом работы в указанном направлении. Названные меры полезны тем, что делают сайт приятным для многих посетителей и обеспечивают активное информационное воздействие на юзеров. При правильно поставленной рекламной кампании такому сайту гарантирована высокая доля уникальных посетителей. Но уникальные посетители – это не самое главное в жизни дизайнера. Дело в том, что большое число уникальных посетителей отнюдь не гарантирует стойкого интереса к сайту и появления постоянных клиентов, что невыгодно ни для некоммерческих, ни для коммерческих (тем более!) ресурсов. Кстати, когда у вас появится собственный сайт, обратите внимание на колебание читательского интереса после обновлений. Вы увидите, что сначала число уникальных пользователей возрастает в 2–3 раза, но и держится такое их количество лишь 1–2 дня, затем уровень внимания снижается примерно к прежнему уровню, зато стремительно, в десятки раз возрастает число «неуникальных» обращений к сайту. Наращивать число неуникальных посетителей, постоянных клиентов, нужно за счет превращения своего ресурса из скромного в звездный. Конечно, «звездный» – это громко сказано, но в принципе стремиться к заоблачным высотам необходимо, ибо плох тот солдат, который не видит себя во сне генералом. И на случай движения через тернии к звездам Нильсеном заготовлена формула RUN, означающая: > relevant to user’ s need – соответствие нуждам пользователя; > unique to the online medium – уникальность интернет-проекта в Сети; > net– centric corporate culture – веб-ориентированная корпоративная культура. Это очень важные требования, некоторые из которых мы рассмотрим в дальнейшем особо. А пока затронем лишь соответствие нуждам пользователя. Сюда относится способность ресурса удовлетворять в равной степени эстетические и утилитарные запросы. Итак, мы вновь убеждаемся в необходимости синтеза. Примечательно, что закон синтеза распространяется для веб-дизайна не только на взаимоотношения техничности и артистичности, но гораздо глубже. Как известно, кино называется синтетическим видом искусства потому, что оно совмещает в себе сценическое мастерство, элементы живописи (декорации), музыку, литературу (сценарий) и т. д. Подобно тому, как по силе воздействия кино превосходит все прочие виды искусства, из всех средств маркетинга веб-дизайн обеспечивает наиболее сильное воздействие. И причиной того служит как раз синтетический характер веб-искусства. Все, что было названо в этом перечне, в том или ином составе присутствует на современных сайтах. И вряд ли можно говорить о пределе «веб-синтеза». Сегодня каждый веб-сайт – это электронный журнал, который поступает на ваш компьютер через Сеть WWW (World Wide Web, то есть Всемирная Паутина). От веб-мастера требуется довести потенциал управления ресурсом до уровня, при котором навигация становится столь же легкой и приятной, как перелистывание настоящего журнала – интересного и хорошо сверстанного, чего можно добиться, сокращая объем бесполезных мультимедиа и рекламы. И вместе с тем сайт есть инструмент маркетинга, поскольку сама по себе Сеть, как среда, с которой веб-узел жизненно связан, представляет собой совершенно особое поле ведения дел, персонального развития и межличностного взаимодействия. Такой «журнал», если он выполнен на совесть, содержит массу интереснейшей информации, которая очень привлекательно оформлена. Эта информация имеет вид фотографий, рисунков, подвижной (динамичной) графики, коротких и длинных текстов, мигающих и бегающих надписей, видео– и аудиозаписей. Каждый такой объект является инструментом воздействия на посетителя, способом убедить читателя сделать покупку, оформить заказ, скачать статью и т. д. Таким образом, посетитель имеет уникальную возможность придать получаемой информации наиболее удобную для себя форму: хочется почитать небольшие тексты – заходите на эту страничку; хочется обстоятельный отчет – скачайте его по этой ссылке; хочется пояснений в виде схем, графиков, фотографий – пожалуйста; хочется прослушать лекцию или даже посмотреть видео с демонстрацией товаров (работ, услуг) – все здесь. Когда все перечисленные инструменты сбалансированы, сайт обладает большой силой воздействия, то есть представляет собой эффективное маркетинговое средство. Сбалансированность означает умелое использование, где надо и когда надо, тех или иных инструментов. Если обычный журнал сшивается из бумажных страничек, то электронный «журнал» – сайт – сшивается из файлов. Поскольку мы условились рассматривать веб-дизайн как ремесло, то сбалансированность, о которой здесь рассказывается, это для нас не только оригинальное художественное решение, призванное обеспечить гармонию текстов и изображений, но еще и оптимальное техническое исполнение, достигаемое путем правильного создания и грамотного сочетания нужных файлов. Ответим для себя на вопрос, что такое файл. Со школьной скамьи мы знаем, что всякая электронная информация воспринимается машиной как последовательность нуликов и единичек. Например, набранное заглавными буквами название сайта «WWW.ONLYJOLIE.COM», посвященного блистательной американской кинозвезде А. Джоли, в двоичном коде примет вид 01010111 01010111 01010111 00101110 01001111 01001110 01001100 01011001 01001010 01001111 01001100 01001001 01000101 00101110 01000011 01001111 01001101. Поскольку цепочки из одинаковых цифр могли бы легко перепутаться между собой в памяти ПК, им придают вид файла.[2] Файл – это поименованный комплекс информации (нуликов и единичек) на электронном носителе, будь то старая добрая дискета, CD– или DVD-диск, флешка, жесткий диск (винчестер) компьютера, серверные компьютеры во Всемирной Сети. В зависимости от того, какой род информации содержит файл, он приобретает присущий только ему формат. Вы уже, конечно, знаете, что текстовые файлы носят форматы *.doc («документ Winword») и *.txt (текстовый документ, «документ Блокнот»[3]). «Хвостик» после имени файла, отделяемый точкой, носит название расширения. Веб-дизайн, будучи синтетическим видом искусства, совмещает в себе: > фотографии, которые существуют в виде файлов с расширением *.jpg (*.jpeg) или, значительно реже, *.gif (другие форматы графических файлов в Сети не применяются); > рисунки, графику, живопись, которые существуют в виде файлов с теми же расширениями *.jpg и *.gif; > динамическую графику, которая существует в виде файлов с расширением *.gif, а также *.html, *.mhtml, *.xhtml и т. д. (файлы типа «а также» – html, mhtml, xhtml и т. д. – не кодируют изображения, но могут придавать динамические эффекты статичным картинкам GIF и JPEG); > тексты, которые существуют в виде файлов с расширением *.html, *.mhtml, *.xhtml и т. д.; > а в последнее время – музыку и кино, которые существуют в виде файлов с самыми разными форматами (а значит, и расширениями), но довольно часто с расширением *.wav и *.avi. Таким образом, сайт представляет собой совокупность связанных между собой по журнальному принципу веб-страничек (отчего он и называется веб-узлом), а каждая из таких страничек является совокупностью скрепленных между собой файлов – графических, звуковых и прочих. Основу, тело странички составляет файл, приспособленный для несения текста и скрепляющий все остальные файлы. В современном Интернете он чаще всего имеет формат HTML или PHP, но может обладать расширением *.mhtml, *.xhtml и т. д. Мы с вами будем учиться созданию наиболее простых и одновременно наиболее широко представленных в Сети страничек с расширением *.html. Осилить конструирование остальных будет несложно самостоятельно после знакомства с html-форматом. Почему? Да потому, что в основу веб-дизайна изначально положен особый язык программирования, который так и называется – HTML (подробнее о нем см. пункты 1.2 и 3.2 настоящего пособия). Откройте на своем ПК программу Проводник и найдите там нашу первую ученическую страничку index. Посмотрим, какое расширение стоит после названия «index». В Проводнике значится index.wpm. Это расширение, как и многие другие, представляет собой аббревиатуру. В данном случае сокращение выполняется от названия программы Web Page Maker. То есть wpm-файлы предназначены для создания и редактирования в программе Web Page Maker. В нашем списке интернетовских файлов этот формат не упоминался, что правильно. Загрузить на свой сайт wpm-страничку вы пока не сможете. Для этого нужно экспортировать ее в html-формат, что мы и делаем, открыв ее в «родном» конструкторе[4] и выбрав команду Export to HTML в меню File (см. рис. 3). Для экспортируемого html-файла требуется указать путь к папочке, где сверстанная веб-страничка и будет благополучно храниться. Пока на этом остановим разработку нашего проекта и продолжим чтение.  Рис. 3. Экспорт wpm-файла в формат HTML Рис. 3. Экспорт wpm-файла в формат HTML1.2. Веб-дизайн как искусствоЗадача веб-дизайнера, как мы поняли, состоит в том, чтобы сделать красивый, привлекательный, очень-очень интересный и удобный для посетителя сайт. Веб-дизайн как ремесло отвечает на чисто технический вопрос, КАК сделать красиво. Веб-дизайн как искусство отвечает на эстетический вопрос, ПОЧЕМУ именно таким путем мы добиваемся привлекательности своего ресурса. Итак, попробуем найти ответ на каверзный вопрос ПОЧЕМУ. Прежде всего, красиво – это когда предельно понятно и максимально удобно для использования. Представьте себе, что вы пришли в музей посмотреть на полотно великого Рембрандта. Но в музее никто и не подумал включить свет, в результате чего картина тонет в темноте. Вы знаете, что полотно прекрасно, но почувствовать эту красоту не можете. Спрашивается, почему? Да потому, что вам неудобно рассматривать произведения живописи в потемках. Точно так же дела обстоят и с сайтами. Даже очень хорошие странички можно испортить, если сделать их неудобными для ознакомления. Вот почему удобство выдвигается на первый план. Человек хорошо видит пространство и наслаждается чтением, блуждает взглядом по картинкам, легко переходит на новые, заинтриговавшие его странички. Способность сайта удовлетворить потребность посетителя в комфорте, эргономичность сайта, удобство в эксплуатации носят собирательное название юзабилити (англ. usability). Юзабилити подразделяется на комфортность странички и комфортность веб-узла. Комфортность странички предполагает удобство в ознакомлении с материалами, которые размещены на одной-единственной страничке. И здесь важно соблюдать очевидные, в принципе, правила: > важные тексты и картинки должны быть приметны; > неважные тексты и картинки не должны быть свалены в кучу, они меньше нуждаются в приметности, чем важные, но не меньше – в упорядоченности; > посетителю должны быть хорошо видны все переходы на другие странички и сайты; > посетителю должно быть понятно, в какой секции (в каком разделе) сайта он сейчас находится; > читателю должна быть предельно ясна тема странички. Теперь назовем правила, которые действуют в отношении комфортности веб-узла, которая предполагает легкость ориентации в пространстве сайта: > посетителю должны быть хорошо видны и доступны переходы во все разделы сайта, что называется удобной навигацией по сайту; > важные, по мнению владельца сайта, разделы должны бросаться в глаза в первую очередь и при переходе на них должны открываться в отдельном (новом) окне; > при пошаговой навигации требуется соблюдать «правило трех шагов», то есть доступ к любому документу, важному для делового человека, должен открываться после трех шагов максимум. Поисковая система: 1) главная страничка вашего сайта; 2) главная страничка раздела; 3) искомый документ;[5] > неважные разделы меньше нуждаются в приметности, чем важные, но не меньше – в упорядоченности, то есть изначальная структура сайта должна всегда соблюдаться; > посетителю должно быть понятно, в какой секции (в каком разделе) сайта он найдет нужные ему материалы; > родственные по тематике разделы и странички необходимо объединить более тесными связям; > читателю должна быть предельно ясна тематика сайта. Впрочем, говорить о целом сайте пока еще рановато. Намотаем сказанное на ус и вернемся к проблеме комфортности отдельной странички. Рассмотрим, как соблюдаются перечисленные правила, на примере нашей собственной ученической странички, для чего откроем вновь файл index.wpm. Столь удачный шаблон в полной мере соответствует высоким требованиям юзабилити. Здесь много свободного места, тексты и картинки не наляпаны друг на дружку, навигация предельно проста и понятна. Любой человек легко перейдет в нужный ему раздел сайта «Образованные котята». И в то же время глаз не натыкается на пустые, незаполненные пятна. Эргономика (а именно так, если вы помните, называется наука об удобстве человека при работе с любой техникой) дает нам и другие подсказки касательно веб-дизайна. Например, она показывает, что при быстром считывании процент ошибок зависит от расположения информации, достигая максимума при вертикальном (в столбик) размещении слов и особенно цифр. Чем выше процент, тем ниже понимание материалов сайта. Определенное значение имеет цветовая комбинация текста и фона. На первый взгляд, достаточно добиться контраста, но такое мнение ошибочно. Свет клином на контрасте не сходится. Белые значки на черном фоне контрастны, однако их удобно считывать с расстояния много большего, чем разделяющее глаза юзера и экран монитора. Для малых расстояний нужен другой контраст: темные значки на светлом фоне. Покончив с разговорами об удобстве юзера, перейдем непосредственно к обсуждению красоты, привлекательности проекта. Страничка index.wpm, маячащая сейчас перед вашими глазами, выглядит милой еще и потому, что все в ней гармонично. Те непоседливые веб-дизайнеры, которым удалось «поверить алгеброй гармонию», добиваются такого баланса цветов и объектов, действуя на строго научной основе. И наука, которая им помогает, называется сенсорной инженерией. Само по себе слово «сенсорика» означает чувственное восприятие. Первое и самое главное, что воспринимает человек, оказываясь в какой-либо среде, – это пространство данной среды. Адекватное сенсорное восприятие веб-пространства формируется за счет четкого представления пользователя о структуре сайта. Посетитель должен с первых секунд пребывания на страничке получить «прозрачную» информацию о том, какой вид имеет веб-узел и как по этому узлу путешествовать, чтобы было и быстро, и комфортно. При этом информация должна облегчать интуитивную ориентацию пользователя, когда он, без дополнительных подсказок, предвидит, интуитивно понимает, куда ему следует продвигаться, чтобы заполучить желаемые сведения. Компасом юзера является меню и прочие инструменты навигации. От дизайнера требуется структурировать навигацию таким образом, чтобы посетитель всегда: > за минимальное количество кликов мог найти на сайте искомый документ; > мог найти материалы по смежной тематике «не отходя от кассы»; > знал о материалах неродственной тематики, но потенциально интересных, зовущих в большое путешествие по ресурсу. Хоть простота – хуже воровства, однако дизайнер обязан предельно упростить серфинг по сайту, и это составляет зерно оформления интерфейса. (Напомню, что интерфейсом в дизайне называется «пульт управления» узлом и отдельными страничками, то есть весь антураж и инструментарий, который обеспечивает движение потока данных до юзера.) Ключевыми деталями интерфейса надлежит признать меню и форму поиска, а ведущим инструментом навигации – карту сайта. При этом целесообразно размещать: > форму поиска – на каждой странице; > главное меню – на страницах, открывающих какие-либо разделы, после чего оно не повторяется; > ссылки на главную и карту сайта присутствуют на всех страничках, причем ссылка на главную оформлена, как правило, в виде логотипа ресурса или компании, размещенного в левом верхнем углу странички. Нетрудно догадаться, что добиться всего перечисленного выше возможно лишь в том простом случае, когда автором ресурса отлично продуманы логическая и физическая структуры сайта. Следует знать, что логическая и физическая структуры сайта чаще всего не совпадают, хотя могут быть сильно похожи, в том числе и тем, что обе являются древовидными. Логическая структура воплощает в себе логические связи между контентом разных страничек и влияет таким образом на конструирование навигации по ресурсу. Физическая структура несколько отходит от логической, а иногда и вовсе на нее не похожа. Связана она с видовой группировкой файлов, составляющих веб-узел. Предельно оптимизированная физическая структура условного веб-узла имеет следующий вид. 1. КОРНЕВАЯ ПАПКА (папка на хостинге, выделенная под ваш веб-узел). 1.1. Главная страничка (часто называется index.html или default.html). 1.2. Контакты (страничка с контактными данными и, иногда, формами для осуществления обратной связи). 1.3. ГРАФИКА (папка, а точнее – субдиректория, обычно называемая images) – сюда сбрасываются графические элементы, общие для всех страничек сайта. Это преимущественно различные рисунки в формате GIF, в особенности общие детали интерфейса страничек и баннеры, а также иконки (в том числе favicon). Обо всем этом мы еще поговорим, когда конкретно остановимся на графике. 1.4. РАЗДЕЛ 1. Такие папки отведены под тематические разделы и повторяют логическую структуру сайта с богатым контентом. Сколько тематических блоков можно выделить в контенте вашего ресурса, столько и папок «Раздел» нужно создать. Внутри каждой папки такого рода целесообразно выделить следующие субдиректории второго порядка: 1.4.1. ТЕКСТОВЫЕ МАТЕРИАЛЫ. Субдиректория содержит только html-странички, содержащие нужный контент. 1.4.2. ГРАФИКА. В субдиректорию загружаются рисунки *.gif и *.jpg, относимые только к отдельным или всем страничкам данной субдиректории. Это схемы, графики, диаграммы, фото, сканированные копии с репродукций и тому подобные материалы, предназначенные для иллюстрирования статей, выложенных на веб-узле. Внутри этой папки бывает уместно выделить следующие субдиректории третьего порядка. 1.4.2.1. Превьюшки – рисунки предварительного просмотра (preview), очень небольшие, кликнув на которые можно получить крупное изображение. Мы непременно научимся делать такие. 1.4.2.2. Крупные фото, включая обои на рабочий стол, – используются, когда хочется порадовать посетителя (и он в принципе готов найти нечто подобное на вашем ресурсе). 1.4.2.3. Аватары и т. д. В приведенном примере использовался явно принцип доминирования физической структуры над логической, то есть рисунки рассортированы по их свойствам, главным образом по «весу», как называется объем занимаемой памяти ПК (в байтах). Но можно и продолжить принятую раньше логическую структуру разделов и предложить, например (для сайта магазина семян), следующее тематическое деление. 1.4.2.1. Сорта роз (фото, демонстрирующие образцы цветов того или иного сорта). 1.4.2.2. Сорта гладиолусов (то же самое). 1.4.2.3. Сорта гортензий и т. д. Посещая в следующий раз какой-нибудь ресурс с обоями на рабочий стол, обратите свое внимание на размещение картинок. Вы убедитесь, что на многих сайтах такого рода превьюшки хранятся отдельно от больших картинок, но вместе с тем большие картинки рассортированы по субдиректориям в зависимости от тематики, например: девушки и авто, девушки у бассейна, девушки на берегу моря и т. д. А пока вернемся к нашему древу папок. 1.4.3. АУДИО/ВИДЕО. Не стоит даже пояснять подробно. Здесь хранятся файлы со звуковыми и видеозаписями, если такие нужны. Когда на сайте много аудио и видеоматериалов, то целесообразно разбить эту субдиректорию на две самостоятельные папочки. 1.4.4. КУРСОРЫ. Папка не обязательна. Она применяется в том случае, если для разных страниц сайта используются разные типы курсоров, что облегчает ориентировку в пространстве ресурса и делает его более живым и интересным. (Понятно, что при разработке солидных бизнес-ресурсов такой подход неприемлем.). 1.4.5. DOWNLOAD(S) – загрузка. Папка обычно востребована на подавляющем большинстве ресурсов, поскольку здесь хранятся материалы, предназначенные для скачивания посетителями. Содержимое этой папки должно быть представлено преимущественно (если не сказать более категорично: исключительно!) заархивированными файлами. Дело в том, что скорость скачивания архива ниже, что несомненно оценит посетитель. Сюда сваливаются отчеты, прайсы, рекламные проспекты, электронные книги и прочие полезные для клиента материалы. Иногда сам факт, что все это имеется на сайте, уже настраивает посетителя на благодушный лад, пусть даже гость и не собирается ничего скачивать. Как говорится, дорог не подарок – дорого внимание! 1.5. РАЗДЕЛ 2 (папка, отведенная под материалы тематического раздела 1, обладает той же физической структурой, что и предыдущая папка).  Рис. 4. Реализация физической структуры воображаемого ресурса: Рис. 4. Реализация физической структуры воображаемого ресурса:1) корневая папка; 2) папка графики, создающей интерфейс; 3) главная страничка (указана ссылка на нее); 4) папка одного из разделов (галерея № 2), куда ведет картинка-ссылка «Click on me»; 5) раздел № 1, материалы с которого отображены на экране; 6) страничка для контактов (не показана); 7) папка страниц из раздела № 1 (указана закладка открытой странички); 8) папка графики в разделе № 1; 9) субдиректория превьюшек в разделе № 1; 10) субдиректория обоев в разделе № 1; 11) папка с опознавательным курсором для раздела № 1; 12) папка с аудиофайлами для прослушивания в разделе № 1; 13) папка с файлами для скачивания в разделе № 1 (указаны ссылки для прослушивания и скачивания мелодий на мобильник). Далее список продолжается по числу разделов. (Увидеть конкретное воплощение данной структуры можно на иллюстрации 5, где автор проследил физические взаимосвязи между компонентами странички с воображаемого сайта «Bikini Girls», предоставляющего юзерам обои на рабочий стол.). Должен сказать, что предложенная схема очень сложна, хотя для логически и физически сложного сайта, а тем более для сайта, созданного в коммерческих целях, она просто необходима, иначе ресурс не сможет полноценно выполнять свои функции. Малоемкие персональные сайты не требуют такой скрупулезности, вот почему их структура обычно сугубо физическая и весьма тривиальная. 1. КОРНЕВАЯ ПАПКА. 1.1. Html-странички, не имеющие собственной субдиректории. 1.2. Images – субдиректория для рисунков (сюда же загружаются немногочисленные аудио– и видеоматериалы, если таковые имеются). 1.3. Downloads – субдиректория для скачиваемых архивов. Добиться безупречной логической структуры (которая подскажет нам построение структуры физической) позволяет high quality content, высококачественный контент, который вдобавок ко всему хорошо изучен веб-дизайнером. Контент, как вы помните, – это смысловое, текстовое содержимое ресурса. Обратим внимание на то, что податливое содержимое способно обеспечить эффективное управление всем ресурсом. Важно запомнить, что богатый контент требует делать веб-страницы как можно более простыми для визуального восприятия. Сказанное предполагает, в том числе, большое количество пустого (белого) пространства, в особенности «белизны» между отдельными элементами страницы. На страницах, открывающих два – три раздела, следует поставить опознавательный знак, аналогичный электронной подписи в мейлах. Размещать его на всех страницах не следует, даже на всех главных в разделах он будет лишним. По контенту опознавательный знак представляет собой визитку, которую легко скачать или как-то иначе скопировать, чтобы иметь под рукой координаты контактного лица. Уж если мы заикнулись о «белизне», то следует подумать о таком немаловажном для сенсорики факторе ориентации в пространстве, как цветовая гамма. Цвет – король веб-среды. Если мы полагаемся на зрение в 90 % случаев в реальном мире, то наша зависимость от глаз в мире виртуальном возрастает до 99,99 %. Совокупность цветов, оформляющих странички ресурса, носит название цветовой гаммы. От тщательности подбора цветовой гаммы зависит: > восприятие сайта в целом (удобный, удачный, смелый, нелепый, неумелый, некрасивый); > психологическое и физиологическое состояние гостя, включая его настроение; > читабельность информации; > форма объектов и видимость мелких деталей. К цветовому решению предъявляются следующие дизайнерские требования. Во-первых, требование передавать назначение сайта, соответствовать его целям и выражать его индивидуальность. А попутно и индивидуальность той компании, которую он представляет: предполагается, что цвета сайта и фирменные цвета с логотипа компании повторяют друг друга или, по меньшей мере, дополняют, существуя в одной палитре. В оптимуме логотип содержит все фирменные цвета компании, остается лишь реализовать их в пространстве сайта, не изобретая велосипед! Во-вторых, выбранная гамма должна не отвлекать от товара, темы и материалов, а привлекать к ним внимание, то есть нужен фон, а не визуальный шум. В оптимуме следует придерживаться трехсоставной цветовой схемы, то есть сочетания трех базовых цветов либо оттенков (полутоновых вариаций) и небольших акцентов в некоторых местах. Ограничение цветовой палитры в вебе дает меньший вес файла, более быструю загрузку, читабельность и привлекательность. Оптимум – сочетание красного, черного и белого цветов или их полутоновых вариаций. Подробнее посмотреть такие комбинации можно в табл. 1. Таблица 1Цветовое и символическое решение сайта в зависимости от его тематики Закрывая «цветную» тему, сообщим несколько технических данных. В компьютере применяется несколько моделей цвета. Если вы создаете или обрабатываете формат JPEG, то обязаны в вашей программе для рисования (скорее всего в Фотошопе) проверить модель цвета. Для этого пройдите путь Image › Mode – «Изображение › Режим»: на открывшейся панельке флажок должен стоять напротив букв RGB. Эта модель цвета обеспечивает получение богатой палитры путем смешения трех исходных цветов – Red, Green и Blue, что означает красный, зеленый, синий. Эта модель опирается на аддитивный механизм цветовосприятия, имеющий физиологическую основу (сетчатка глаза имеет клетки, чувствительные только к указанным цветам; богатство красок в окружающем мире мы видим за счет смешения импульсов от этих трех клеток). Рядом с буквами RGB на означенной панельке вы увидите надпись «Индекс цвета» (Index Color). Индексированный цвет – еще одна модель, применимая к рисунку GIF. Чтобы перевести (экспортировать) JPEG в GIF, мы сначала должны изменить модель цвета с RGB на индекс, а как это делать, показано на рис. 5. Гифы должны преобладать в графике сайта, поскольку передача ими цвета наиболее полноценна на всех компьютерах.  Рис. 5. Перевод цветовой модели рисунка из RGB в индексированный цвет Рис. 5. Перевод цветовой модели рисунка из RGB в индексированный цветКрайне редко используется в сети цветовая модель Grayscale (Ч/Б), которая представляет собой опять же индексированную палитру, вот только значениям цвета в ней придается градация серого (всего 256 степеней). Черно-белый режим необходим для старого фото или имитаций под него. А еще на той же панельке вы можете заметить упоминание о четырехцветной субтрактивной модели CMYK (от англ. Сyan, Magenta, Yellow, blacK – голубой, пурпурный, желтый, черный), которая создана и используется в полиграфии. Перед выводом на печать графический файл должен быть конвертирован в CMYK, что называется цветоделением. Вам нужно применять цветоделение тогда, когда собираетесь импортировать файл JPEG в CorelDraw или любой другой векторный редактор для дополнительной обработки. После обработки рисунок из CorelDraw экспортируется обратно в формат JPEG с моделью RGB. Экспортировать изображение сразу в гиф (если есть такая нужда) не рекомендуется, лучше это проделать потом в Фотошопе. Обратим внимание на такую хитрость: каждый цвет и оттенок, используемый в графике, обладает номером. Запомните это. Позднее мы подробнее расскажем, для чего нужны такие премудрости (см. п. 3.2 пособия). Разобравшись с цветом, перейдем к краткому описанию графических компонентов, которые украшают веб-страничку, делают ее приятной для глаз и интересной. Таких типов насчитывается семь: > собственно графические файлы – статичные и анимированные, несущие надписи или только изображения. Эту красоту нужно использовать умеренно, чтобы не отягощать страничку избыточным «весом»; > обычные заголовки (Headings), которые получаются посредством простого введения кода в html-документ. С ними мы детально познакомимся в п. 3.3 пособия; > трехмерные заголовки (3D Headings), получаемые путем использования функции фильтр, с которой мы познакомимся в той же части самоучителя; > фоновые рисунки (Backgrounds), образующие базовый элемент темы странички. Иногда целесообразно применять вместо фонового рисунка фоновую заливку, что выгоднее, поскольку страничка становится легче и загружается быстрее; > кнопки (Buttons), являющиеся частью навигации и по способу исполнения представляющие собой гифы; > графические маркеры (Bullets, они же пульки), а также вообще маркированные и нумерованные списки, о которых мы тоже непременно поговорим; > горизонтальные полосы-разделители (Dividers) могут быть очень красивы при задании им верной длины, ширины, цвета и локализации. Реклама в виде баннеров и объявлений тоже может быть и, говоря прямо, должна быть частью дизайна интерфейса. Рекламные блоки нужно в небольших количествах органически интегрировать в композицию странички, добиваясь при этом смыслового соответствия тематике ресурса. Естественно, графическое оформление рекламы тоже должно быть на достаточно высоком уровне. При этом надлежит осторожно применять нефункциональные элементы оформления страницы: неактивные баннеры и объявления вводят в заблуждение. Сочетание графических компонентов единой цветовой гаммы и гармонирующей с ними подложки-background создает тему сайта. Дизайнеру нельзя путать тему сайта с тематикой контента (и всего проекта), поскольку это совершенно разные, хотя и несколько взаимосвязанные понятия. Так, медицинская тематика обычно требует темы с преобладанием белого, голубого и нежно-розового. Однако уклон тематики в сторону фитотерапии (траволечения) требует изменения темы в пользу комбинации травянисто-зеленого, светло-зеленого и нежно-желтого цветов (см. табл. 1). Эго-составляющая сайта. Этому аспекту не всегда уделяется достаточное внимание теоретиками веб-дизайна, однако всякий сайт обязан иметь среди множества конструкционных элементов эго-составляющую, как называются в их совокупности средства самоидентификации и индивидуализации посетителя. Данные средства помогают юзеру реально ощутить свое присутствие на сайте. Подробнее о технике создания эго-составляющей будет рассказано в пункте 4.3 настоящего пособия, а пока просто перечислим такие средства. Во-первых, курсор. Это продолжение всемогущей руки юзера. Так пусть юзер отчетливо видит свою руку, ощущает ее движения: нужно сделать для своего сайта скромный, но оригинальный, по-своему необычный курсорчик. Например, на сайте по продаже раскрасок для малышей курсор может изображать карандаш или фломастер.[6] Затем, если вам нужна устная реклама, полезно одну из страничек сайта отвести под коллекцию аватаров (авиков). Напомним, что аватарами называются такие потешные квадратные картинки, обычно анимэ,[7] которые используются чаще всего на форумах, блогах, в дневниках и т. д. в качестве юзерпика – портрета пользователя. Пусть люди берут ваши аватары и потом говорят о вас «под личиной» этих самых аватаров! Современные технологии позволяют сконструировать гиперактивные аватары, которые отнюдь не будут похожи на традиционные картинки-квадратики, но всем своим видом напоминают зверьков или человечков и умеют перемещаться в пространстве сайта вместе с посетителем, реагировать на действия гостя. Реагировать на движения юзера может и сам веб-узел, словно миниатюрная биосфера, в которой оказался путешественник по Сети. Сайт может встречать гостя музыкой (на главной или какой-либо другой, особой страничке), может предоставлять комнату отдыха для прослушивания звуков природы либо прекрасных мелодий в приятной обстановке, может делать словесные сообщения, комментировать движения гостя и, наконец, может попрощаться с посетителем, когда тот задумает покинуть ресурс. Подобное средство индивидуализации мы назовем звуковым сопровождением юзера. Кроме того, в общении с вами и с остальными посетитель веб-узла может использовать смайлики, потешные рожицы, часто анимированные (подвижные), а в последнее время еще и говорящие либо даже поющие. Вы и сами можете применять смайлики, обращаясь к посетителю. Конечно, применение таких картинок зависит от тематики сайта. Если вы рекламируете какой-нибудь солидный банк, то ему вовсе не понравится, что на страничках его ресурса появляются какие-то глумливые колобки с глазами навыкате. Самый лучший способ общения – это предоставить юзеру возможность высказать свое мнение, например, в процессе голосования. На этот случай сайт необходимо оборудовать формами для голосования. Еще больше возможностей для общения предоставляет гостевая книга, в которой люди не просто отвечают на ваши вопросы, но и записывают все свои мысли, какие только приходят им в голову. На коммерческих сайтах гостевая совершенно не нужна. Во-первых, в ней будут отмечаться ваши конкуренты, оставляя адреса своих ресурсов. А во-вторых, почитайте рассказ А. П. Чехова «Жалобная книга», добавьте в него современный мат и вообразите себе, что произойдет, когда такую ерунду увидят у вас на ресурсе потенциальные покупатели. Форум – место для общения. Cобеседниками здесь выступают гости ресурса, они ведут между собой перепалку, дают советы и т. д. Форумом в Риме называлась базарная площадь, если кто подзабыл. Для определения слова «базарный» можете воспользоваться словарями Даля или Ожегова. Когда дойдете до конца списка, вообразите себе, какой негативный заряд приобретет ваш сайт благодаря форуму. Разумеется! Коммерческому ресурсу форум необходим столь же мало, как и гостевая книга.[8] Поэтому гораздо более полезны для наших целей контактная информация и контактные формы. С их помощью каждый может связаться с владельцем сайта в любой момент, в том числе не покидая сайта. Контактная информация важнее контактной формы. Конечно, форма облегчает быстрое оформление заказа, но ведь не все в жизни сводится к купи-продайским отношениям! Пребывать на сайтах, где нет адреса электронной почты (e-mail), попросту противно. А что если возник очень важный вопрос, но вы не можете его сразу сформулировать? Или, быть может, нужно задать несколько вопросов, чтобы определиться в своем выборе, а это предполагает отправку нескольких писем. Адрес электронной почты должен присутствовать обязательно, равно как и почтовый адрес (для компаний). А злоупотребление контактными формами при отсутствии полноценной обратной связи гарантирует по большей части поступление невнятных заказов такого рода, как в известном анекдоте: «Мне, плз, ДВД с киной про того чувака, который еще снимался в том кине». Гипертекст и язык HTML. Ранее читателя уже предупредили, что понадобится освоить азы языка HTML, на котором пишутся веб-странички. Аббревиатура HTML означает в расшифровке Hyper Text Markup Language, то есть язык разметки гипертекста. Сказанное нуждается в пояснениях. Дело в том, что WWW представляет собой не только паутину, но и технологию поддержания информационного потока, в основу которой положена гиперсвязь в виде системы переходов между источниками данных. Такая связь осуществляется за счет гипертекстовых ссылок, или, если называть их короче, гиперссылок. Ссылкой может служить фрагмент текста и рисунок. Причем на вашей html-страничке могут полностью отсутствовать переходы (гиперссылки), однако она все равно остается HTML-документом, поскольку написана на языке HTML, что и обеспечивает переход на нее по ссылке с других страничек сайта либо с поисковика (поисковой системы). Найдем в Проводнике нашу ученическую страничку index.html и, выделив ее курсором, зададим команду Открыть с помощью… › Интернет-Эксплорер. Интернет-Эксплорер (Internet Explorer), как вам уже известно, представляет собой программу для просмотра веб-страничек. Эта программа определенно установлена на вашем ПК, поскольку она относится к числу стандартных. Первое, что мы увидим, это непонятный набор символов вместо нашего текста. Так передаются Эксплорером русские буквы, и подобная передача нас, естественно, не устраивает. Тогда выполним первую в нашей жизни работу с HTML языком. Для начала пройдем путь Страница › Кодировка (или Вид › Кодировка). Тогда мы увидим, что наш файл имеет кодировку ISO. Именно она и делает русские шрифты непонятными для компьютера. Выберем другую кодировку – «Кириллица (Windows)». Установив ее, посмотрим лишний раз на ученическую страничку: теперь она в нормальном виде (рис. 6). И мы можем смело пройти путь Страница › Просмотр HTML-кода (или Вид › Просмотр HTML-кода).  Рис. 6. Смена кодировки html-странички Рис. 6. Смена кодировки html-страничкиПеред нами в программе Блокнот откроется записанная на HTML языке верстка нашей странички. Документ начинается словами, заключенными в какие-то странные кавычки: ‹HTML›‹HEAD›‹meta http-equiv=“content-type" content=“text/html; charset=iso-8859-1"›. Слова в кавычках называются тэгами (тегами), они задают форматирование html-документа. Каждый тэг имеет определенные свойства – атрибуты, обладающие неким значением. В ходе html-программирования мы выбираем для тэгов подходящие атрибуты и задаем последним оптимальное значение. Первое слово показывает нам, что перед нами действительно html-документ. Второе начинает собой «шапку» (заголовок, англ. head) этого документа, куда включается вся наиболее важная информация о страничке. Что такое content, понятно: это информационное наполнение. Оно имеет вид текста text, внедренного в тело HTML-документа. Буквы ISO во фразе charset=iso-8859-1 подсказывают, что этот атрибут и есть указатель кодировки. Сейчас мы сменили кодировку на кириллицу, и теперь остается сделать так, чтобы компьютер всегда использовал в отношении этой странички кодировку кириллицы. Поэтому удалите значение атрибута charset – вместо iso-8859-1 напишите windows-1251. Вот вы уже и научились писать на HTML кое-что важное. Об остальном узнаете из пункта 3.2 настоящего пособия. Заметьте, много внимания языку HTML не уделяется, поскольку его тонкости вы изучите самостоятельно в процессе работы со специализированной литературой. Дело в том, что настоящий веб-дизайнер должен сначала научиться воображать странички, конструировать их гармоничными и привлекательными, а уж только потом осваивать технические приемы верстки. Если же человек овладел техникой, а потом принимается за постижение гармонии, то его путь будет более длительным и трудным (хотя при упорстве завершится тоже успешно). Ведь такой человек в два раза дольше будет изучать технические приемы, поскольку не сможет понять их назначения. Когда же мастер твердо знает, как и над чем станет работать, он в два счета выучит технологию дизайна. 1.3. Исторические традиции в веб-искусствеПонятно, что никакой глубокой истории веб-дизайн – столь молодое направление в искусстве, находящееся еще на стадии полуремесла, – не имеет. Однако он имеет солидную предысторию. Если судить по общим тенденциям развития веб-дизайна, то можно пророчествовать, что он проходит непростой путь по трем этапам: > традиция Запада; > традиция Востока; > традиция Атлантиды. Полагаю, что кое-кто усмехнется, читая эти строки: еще бы, верить в существование Атлантиды – признак несерьезности. Однако рано посмеиваться, термин «традиция Атлантиды» употреблен с тайным смыслом. Традиция прагматичного Запада зародилась в Древней Греции, первой европейской цивилизации. Свое отчетливое выражение она нашла в философии афинянина Сократа, который, если верить его ученикам Ксенофонту и Платону, сформулировал принцип юзабилити: «Все хорошо и прекрасно по отношению к тому, для чего оно хорошо приспособлено, и, наоборот, дурно и безобразно по отношению к тому, для чего оно дурно приспособлено».[9] Концепция юзабилити, то есть удобства на грани искусства, достигла апогея в своем развитии в трудах Я. Нильсена и вряд ли продвинется дальше. На этом западная традиция угасает, уступая место восточной. И это логично! Ведь Нильсен и вслед за ним другие дизайнеры, которые интуитивно следуют духу западной традиции, требуют достижения максимальной простоты при верстке веб-страничек. Но простота бывает разной, очень часто она оказывается хуже воровства. Понятно, что традиция зашла в тупик, выйти из которого не сможет. А вот дизайн сможет, он станет развиваться в русле восточной традиции, а если говорить конкретнее – дальневосточной, поскольку сформировалась она в искусстве Индии, Китая, Японии и Юго-Восточной Азии. Две ключевые формулы успеха, которые препятствуют превращению простоты в воровство, носят японские названия ваби-саби и канзай-инжиниринг. На их основе современные «вебисты» стремятся построить дао дизайна. Потолкуем об этом подробнее. Ваби-саби. Если переводить суть японского принципа ваби-саби на язык европейцев (и нас в том числе), у которых микрочипы вместо мозга, то получим императивную формулировку: доступность и полнота информационного потока при минимуме изобразительных и технических средств. Добиться этой цели можно лишь при одном непременном условии, а именно – на ваби-саби нельзя смотреть как на одиночный принцип, ибо в действительности это целая философия, провозглашающая великую силу простоты. Информационный поток со странички ресурса может быть достаточно силен, эффективен и может обладать нужной пропускной способностью при минимальных технических и изобразительных усилиях, но при максимальных усилиях созидательного духа и творческого мышления, подчиненных философии ваби-саби. Созидательный дух и творческое мышление в их крепком союзе помогают раскрыть магию простоты, когда отсечено все лишнее. Говоря откровенно, здесь нет ничего заумного, непонятного европейцу. Не одни японцы такие, ведь мы, например, не утратили способности восхищаться безрукой Венерой Милосской – и другой мы ее себе не представляем, словно бы сам скульптор отсек от статуи все лишнее, оставив для обозрения чистую гармонию. Обычно изысканность простоты в ее интерпретации посредством философии ваби-саби передают через образ сдвоенной сосновой иголки. Отыщите такую иголку, гуляя по парку. Посмотрите на нее, положив на белый лист бумаги, посмотрите внимательно. Постарайтесь отключить все сторонние мысли, добейтесь ровного дыхания. У вас это получается лучше, чем на приеме у психолога? Почему так? Да потому, что вы поддались обаянию простоты, гармонии и естественности. Мало фигур, мало линий, но все живое, в меру яркое, привлекательное в своей скромности, утонченности и незащищенности. Именно этим качествам должен отвечать дизайн странички, как понимают его приверженцы ваби-саби. Впрочем, ваби-саби относится к техничности искусства, но не к ее энергетике. Чтобы насытить страничку позитивной энергией, добавить образам выразительности и динамичности, требуется обратиться к другой восточной (тоже японской) доктрине – канзай, которая сегодня приняла вид канзай-инжиниринга. Канзай-инжиниринг представляет собой по сути дела философский фундамент сенсорной инженерии, берущий предметом изучения чувственное восприятие и эмоциональность. Ключевых принципов канзай только два – это традиционные символы японской культуры: Ябусаме, верховой лучник, и Дзинба Иттай, старинное японское упражнение для воина, когда требуется поразить мишень на полном скаку. Через символ Дзинба Иттай передается единство всадника и лошади в момент выстрела из лука. Таким образом, канзай проводит мысль, что поразить цель (завладеть вниманием юзера) реально лишь при полном, стопроцентном совпадении векторов, которые мы придаем разным элементам сайта в ходе создания последних. Однонаправленность всего: текста, шрифтов, графики, кода, контента – вот залог успеха. При этом важно добиться активного эмоционального отклика посетителя. Добиться такого отклика возможно путем комплексного воздействия на разные уровни обработки внешней информации, присущие человеческой психике. Эти уровни американский психолог Д. Норман снабдил более привычными для западного человека медико-биологическими названиями: интуитивный, поведенческий и созерцательный уровни. Интуитивный уровень – предварительный, когда реакция рождается автоматически под влиянием подсознания и даже, отчасти, инстинктов. Именно на этом уровне («на автопилоте») работает наша психика, заставляя мгновенно, без раздумий переходить по ссылочкам. Поведенческий уровень – отчасти бессознательный, отчасти занимает область преддверия сознания. Здесь рождаются решения, над которыми не приходится долго думать, поскольку они продиктованы нашим опытом, тренировкой. Например, мы жмем на Escape, не задумываясь, когда хотим прервать какую-нибудь операцию на ПК (если бы задумывались, то поняли бы, что Escape еще ни одну операцию толком прервать не смог и вызывали бы сразу диспетчер задач!). На сайте этому уровню соответствуют ай-стопперы – графические сигналы, которые привлекают внимание к тому или иному контенту. Созерцательный уровень – высший, на нем мы реально размышляем о выполняемых нами действиях, перерабатываем информацию критически. Этот уровень отвечает за чтение и анализ контента. Вот почему задача веб-дизайнера состоит в том, чтобы: > удерживать и вести юзера, воздействуя на первый уровень восприятия; > предлагать пользователю определиться с выбором, делая графические подсказки; > завлечь интересным контентом, к которому привели адекватные подсказки, не обманувшие ожиданий посетителя. Попытки отыскать дао веб-дизайна привели к активному привлечению в эту область технологий фэн-шуй и ваасту шастра, которые обучают, как аккуратно подбирать каждый элемент пространства (в нашем случае – веб-узла и странички), чтобы одни гармонировали с другими. Ваасту шастра представляет собой древнеиндийское искусство создания гармонии стихий: земли, огня, воды и т. д. Сегодня стараниями С. Наранг оно трансформируется в Web Vaastu. В. Нараян также отдает дань восточной философии, но делает акцент на потоки энергии, протекающей через веб-страницы. Он справедливо полагает, что сайт, на котором цвета режут глаз, музыка раздражает слух, а также тот, на котором слишком много информации и нет порядка, не способен генерировать позитивный поток энергии жизни. К сожалению, автор не знаком с индийской философией, а пересказывать здесь те мысли, которые самому понятны слабо, означает заниматься профанацией и оглуплять окружающих. Вот почему принципы веб фэн-шуй ниже будут изложены с позиций китайской философии, поскольку ее учение о стихиях ( у-син) мне хорошо известно, в том числе оно неоднократно применялось мной в самых разных сферах деятельности. Основу древнекитайской философии (даосизма и конфуцианства) составляют две теории: инь-ян и у-син. Рассматривать эти теории обособлено невозможно, это в корне неверно, и в первую очередь порочность такого подхода очевидна при практическом использовании философских положений. Согласно разным восточным доктринам позитивное восприятие и понимание материалов сайта возможно при условии, если этот сайт пропускает через себя поток энергии чи (в другой транслитерации – ци, цы). Существуют два рода чи – внешняя и внутренняя. Внешняя чи поступает на сайт извне и складывается из двух родов потоков: во-первых, в виде импульсов электрической энергии; а во-вторых, в виде информации из информационного поля всемирной Сети и, в конечном итоге, информационного поля всей человеческой культуры. Поступая на сайт, чи сталкивается с его материальным субстратом чин. Чин осуществляет переработку внешней чи с ее трансформацией в чи внутреннюю. Последняя в союзе с духом сайта шэнь, заложенным человеком-дизайнером, преобразует исходный субстрат, придает ему свойства, которые позволяют нам говорить о новом чин. Этот новый чин служит энергетическим каналом, через который на пользователя льется поток информационной чи, преобразованной и обогащенной смыслом от шэнь. Следовательно, при создании сайта дизайнер должен вложить в него смысл и дух – шэнь, а также обеспечить оптимальное взаимодействие тех компонентов, которые составляют чин, материальный субстрат веб-узла. Гармоничное и, как следствие, продуктивное взаимодействие компонентов сайта возможно при соблюдении требований, содержащихся в теориях инь-ян и у-син. Теорию инь-ян в наш век чересчур далеко зашедшей сексуальной революции иногда ошибочно трактуют как исключительно теорию борьбы мужского и женского начал и на практике сводят к даосской эротике и техникам тантрического секса. На самом деле данная теория показывает универсальность взаимосвязей в мире. Инь символизирует собой материю, субстрат, внутреннее устройство. Ян (также пишут «янь», но это неверная транслитерация) символизирует функцию материи, деятельность субстрата, внешние проявления объекта. По причине своих неуничтожимых различий ян и инь пребывают в непрестанной борьбе, но вместе с тем взаимно дополняют друг друга, а потому существование одного немыслимо без существования другого. Вот почему в норме инь и ян объекта (в нашем случае – сайта) сбалансированы, то есть гармонично сочетаются и уравновешивают один другого. По своим свойствам и функциональному назначению все компоненты сайта подразделяются на компоненты инь-типа (условимся называть их чжан) и ян-типа (назовем их фу), смотря по преобладающему началу. Задача чжан-компонентов сводится к тому, чтобы накапливать чи. Они аккумулируют, хранят, перерабатывают и очищают энергию сайта в соответствии с установками шэнь. Сюда относятся: > HTML-код; > информационное наполнение (контент). Задача фу-компонентов сводится к тому, чтобы оптимизировать потребление и усвоение чи. Эти компоненты в их совокупности нужно называть мастерской сайта по поглощению, усвоению, трансформации и выведению энергии. Сюда относятся: > CSS-сценарии; > скрипты; > динамические эффекты; > графика и цветовое решение; > шрифты. Взаимодействие между чжан и фу подчинено законам у-син, то есть законам сосуществования подвижных стихий ( син в переводе означает «движение»). Всего существует пять таких стихий, отчасти соответствующих пяти началам средневековой алхимии: земля, дерево, огонь, металл, вода. Они связаны между собой родительскими отношениями, когда один какой-то элемент играет роль материнского по отношению к последующему за ним, сыновнему. Смысл понятия син состоит в том, что четыре наиболее динамичных элемента сменяют друг друга циклично в последовательности «дерево – металл – огонь – вода», после чего цикл повторяется. Пятая стихия, земля, не участвует в круговороте, но служит базисом для движения, источником сил всех остальных (см. рис. 7).  Рис. 7. Круговорот стихий согласно учению у-син Рис. 7. Круговорот стихий согласно учению у-синСтатичная земля, служащая основой для движения-син, в веб-дизайне представлена html-кодом. Html-код служит тем неизменным фундаментом, который определяет свойства как отдельных страничек, так и самого веб-узла. Код отчасти управляет пространством сайта и страниц. Стоит поменять что-то в коде, как перед нами будет несколько иной ресурс. Дерево рождается из земли и начинает великий круговорот син. Оно олицетворяет такие понятия, как рождение, утро, восход солнца, восток. Стихии дерева соответствует структура сайта как отражение концепции, идеи ресурса, как средство передать его информационное наполнение. Дерево-структура склонно расти, ветвиться, усложняться; главная задача его мощных ствола и ветвей – доносить живительную силу до листьев-страничек. И в то же время листва вбирает в себя космическую энергию и поддерживает жизнь структуры, направляет ее развитие: точно также активность посетителей обеспечивает обратную связь и подсказывает, в каком направлении развиваться далее ресурсу. В ходе взаимодействия со страничкой юзер как бы тестирует структуру узла, проверяет ее потенциал, юзабилити, адекватность тематике сайта. Огонь – это символ максимальной активности, он соответствует полдню, летнему зною. Стихия огня представляет тему сайта, то есть цветовое решение и баланс (гармонию) деталей странички. Это подвижная стихия, несущая в себе энергетику динамических эффектов. Согласно логике у-син огонь приходит на смену дереву, пожирая его. В этом состоит глубокий смысл восточной философии для веб-дизайна: огонь при избытке энергии может разрушить до основания дерево, аналогично некорректный интерфейс и неадекватная палитра способны исказить информационный поток со страничек либо даже вовсе сделать ресурс непривлекательным. Стихия огня сменяется стихией металла, потому что металл закаляется и крепнет, забирая жар огня. Металл соответствует информационному наполнению, которое довлеет над структурой сайта и цветом. Подлинно продуманная, качественная и удобная структура, а также адекватно подобранный цвет – как для всего ресурса, так и для отдельного документа – возможны лишь за счет четкого тематического членения информации на контенты и обеспечения необходимых ссылок между ними. Металл жесток, тверд: контент имеет ограниченные пределы вариабельности. Можно сказать: «Пойдем вечером в кино!», а можно: «Сгоняем на вечерний сеанс!». Содержание одинаково, но форма и внутреннее содержание различны. Металлу, чтобы прорубиться к слушателю, нужна конкретная форма. На деловом сайте, например, неуместен жаргон, который позволителен на сайте развлекательном, даже если комментируется одно и то же общественное событие. Металл символизирует угасание, поэтому хороший контент статичен. Вода – это шрифты и графика. Стихия подвижна, изменчива, прихотлива. Она поглощает и трансформирует информацию, может погубить, а может передать в адекватном виде, наиболее красочно и убедительно. Благодаря воде ветвится, растет, расцветает, зеленеет и плодоносит дерево, то есть шрифты и графика на разумно построенном сайте должны облегчать навигацию, упрощать понимание структуры узла и указывать на переходы между страничками. Вода есть символ легко текучей речи, живого общения, вот почему именно шрифтам и рисункам дано облегчать понимание информации. Вода способна разрушать металл. Неправильно подобранный шрифт и неуместные картинки дисгармонируют с контентом, искажают его, снижают способность юзера к адекватному восприятию текста. Вот почему для прихотливой воды подвижность не означает высокой активности. Ручей может весело играть на скалах тысячи лет, прежде чем разрушит хотя бы один валун. Восстановление нарушенных связей и взаимодействий в вэб в соответствии с фэн-шуй осуществляется несколькими базовыми приемами. В основу всех этих приемов положен закон «созидание, преобладание – разрушение, недостаток», который в отношении веб-технологий можно сформулировать так: убрав лишнее, возмести ущерб. Заметим, что сейчас мы сформулировали для себя главный закон веб-менеджмента, распространяемый на текст, графику и прочие элементы. Практика показала, что лишней информация считается из чисто технических соображений, тогда как на самом деле высокая эффективность маркетинга достигается именно за счет избыточности информационного потока. Вот почему убавление одного связано с изменением величины другого. Принято считать, что: > усиливая землю, возрождаешь металл (оптимизированный html-код позволяет полноценно использовать контент, делает контент заметным для роботов, освобождает больше места в документе для текстовых фрагментов); > усиливая землю, сдерживаешь огонь (мы реже и аккуратнее применяем тяжеловесные элементы темы, динамические эффекты и стили, когда используем простые html-эффекты для украшения слов и букв, для создания оригинальных надписей, для получения графических элементов в виде рамок, линий, маркированных списков); > увлажняя воду, укрепляешь дерево (правильное применение шрифтов и графики в навигации за счет создания четко спланированных гиперссылок гарантирует укрепление и рост древовидной структуры сайта). Тому же учит и мой гуру Якоб Нильсен, говоря, что при создании контента нужно обращаться к нелинейным формам информации, когда будущий читатель не станет задумываться ни о чем, кроме как переходить по гиперссылкам. Для этого требуется максимально использовать возможности гипертекста. 1.4. Заглядываем в будущееНо и хваленая мудрость Востока не беспредельна, рано или поздно веб-дизайнерам придется отказаться от восточной традиции, склонной к абстрактному умствованию, в пользу какой-нибудь новой, имеющей практические результаты. И как мне кажется, отдаленные признаки становления этой традиции несложно заметить уже сегодня в интересе к искусству древних египтян и индейцев майя. Оно примечательно тем, что позволяет добиться многомерности пространства при работе в плоскости. Традиция эта названа атлантидской, поскольку, если верить атлантологам, цивилизации египтян и майя являются наследниками, преемниками гипотетической цивилизации атлантов (чем якобы объясняется некоторая схожесть их культур, выражаемая, например, в воздвижении пирамид). Египтяне и майя многое могут предложить современному дизайнеру… А пока же назовем две технологии, которые позволяют на плоскости добиться эффекта объема с большим успехом и меньшими усилиями, чем 3D. Первая технология носит название ортогональной проекции. Она хорошо прослеживается в изображениях царственной четы – фараона и его супруги. Царь на переднем плане, зритель смотрит на него сбоку. Царица едва видна, вперед выдается только ее профиль, а также нежная ручка, которую она вложила в ладонь своего мужа и господина. Жена-тень, сохраняющая при этом свою индивидуальность, обращающая на себя внимание, производит неизгладимое впечатление. А самое главное – применение такой тени обеспечивает неуничтожимую иллюзию объема. Вторая технология – косоугольная аксонометрия, когда фигуры выстраиваются в уходящий вдаль ряд. Таким приемом египетские художники изображали шеренги воинов: солдаты на рисунке (рельефе) выстроены один позади другого, так что их вереница уходит вглубь изображения. Заметим, что оба названных приема положены ныне в основу «трехмерной» книжной верстки, где эффект двухмерности достигается взаиморасположением иллюстраций и заголовков, а также использованием врезок, двухуровневых плашек, теней в схемах и подложках. Само по себе подражание рельефу позволяет добиться высокой выразительности украшательских элементов. В качестве практического примера рассмотрим эскиз главной странички сайта, посвященного хатха-йоге (рис. 8). Несмотря на явно восточную тематику ресурса, в его оформлении использованы мотивы орнамента, наблюдаемого в рельефах майя.  Рис. 8. Эскиз главной странички ресурса про хатха-йогу Рис. 8. Эскиз главной странички ресурса про хатха-йогуНа этом закроем тему атлантидской традиции. В заключение первой главы, разместим один полезный совет сугубо организационного характера. Подобные советы встретятся вам в конце каждой из глав этой книги. Полезный совет: если у вас уже есть хоть какой-то сайт, который вы хотите заменить новым, ярким и сочным, – не спешите удалять свой слабенький ресурс! Увы, большинство новичков совершают эту ошибку, удаляя старый сайт, а потом открывая под другим названием новый, причем иногда на новом хосте. Дело в том, что поисковая программа учитывает срок жизни веб-узлов, с которыми работает. И если какой-то ресурс слабо посещался по причине своего мрачного дизайна, то поисковик все равно накручивал ему счет «за долголетие». Вот почему вам нужно просто удалить старые странички, заменив их новыми, а сам узел оставить там, где он «лежит», то есть сохранить под прежним названием на веки вечные. |
|
|||
|
Главная | В избранное | Наш E-MAIL | Добавить материал | Нашёл ошибку | Наверх |
||||
|
|
||||
