|
||||
Глава 10Введение в CSS Следующие две главы посвящены замечательному и широко используемому средству HTML, значительно облегчающему реализацию единого стилевого оформления при разработке больших веб?сайтов, – каскадным таблицам стилей (CSS, Cascade Style Sheets). 10.1. Возможности CSSТаблицы стилей позволяют управлять отображением практически любого содержимого HTML?документа. Например, с их помощью можно задать цвет, шрифт и прочие параметры, влияющие на то, как должны показываться заголовки. Можно задать полужирное или еще какое?нибудь начертание шрифта определений в списке определений. Помните, как это приходилось делать вручную в примерах гл. 4? С использованием таблиц стилей можно забыть о необходимости физического форматирования текста, а также о настройке отображения таблиц, списков и других элементов HTML?документов. Кроме того, таблицы стилей позволяют настраивать даже параметры отображения содержимого документа, недоступные при использовании HTML?элементов (отступы абзацев, стили рамок рисунков и многое другое, вплоть до интервала между буквами текста и свободного позиционирования элементов страницы). По?настоящему убедиться в полезности CSS можно тогда, когда приходит время менять дизайн всего сайта. Представьте себе, что есть сайт, представляющий собой достаточно большое учебное пособие, например по программированию на С++, содержащее 50 страниц с 200 примерами (листингами). По какой?то причине нужно поменять цвет шрифта этих самых листингов: ничего не поделаешь, придется вносить изменения в каждый тег <PRE> (200 штук). При использовании CSS достаточно изменить (или добавить) одну запись в таблице стилей. И это лишь один из множества возможных примеров. Наверное, теперь понятно, почему технология CSS получила большое распространение вскоре после разработки и реализации ее поддержки в браузерах. Кроме того, с использованием каскадных таблиц стилей можно создавать документы, которые по?разному отображаются на различных типах устройств: от карманного ПК до проектора. Чтобы использовать таблицы стилей в документах, нужно сначала научиться их создавать, не так ли? Именно с рассмотрения особенностей создания таблиц стилей и начнем. 10.2. Внешние и встроенные таблицы стилейДля начала нужно рассмотреть, где могут находиться таблицы стилей. Итак, внешние таблицы стилей названы так потому, что помещаются в отдельных файлах. Данные файлы являются обычными текстовыми файлами, созданными, например, в редакторе Блокнот. Нужно лишь при сохранении этих файлов использовать расширение CSS (например, mystyle.css). Внешние таблицы стилей подключаются к документу при помощи HTML?элемента LINK. При этом используются следующие атрибуты этого элемента: • href – задает URI файла с подключаемой таблицей стилей; • rel – для подключения таблицы стилей этому атрибуту присваивается значение stylesheet; • type – при подключении CSS задается значение text/css; • media – задает тип устройства, для которого применяется подключаемая таблица стилей (эта замечательная возможность будет рассмотрена далее). HTML?элемент LINK задается при помощи одиночного тега <LINK>, который помещается в шапке документа. Для одного и того же документа можно подключать неограниченное количество таблиц стилей. Пример подключения двух внешних таблиц стилей:
Встроенные таблицы стилей задаются внутри HTML?элемента STYLE (между парными тегами <STYLE> и </STYLE>), помещенного в разделе HEAD документа. При создании встроенных таблиц стилей нужно указывать значение атрибута type элемента STYLE, также можно задать значение атрибута media. Назначение этих атрибутов в этом случае совпадает с назначением одноименных атрибутов HTML?элемента LINK. Кроме подключения внешних таблиц стилей, ссылаясь на них при помощи элемента LINK, можно подключать внешние таблицы стилей и из самих таблиц стилей. Это позволяет существенно сократить объем таблиц стилей, если в них предполагается наличие одинаковых фрагментов. Подключение внешней таблицы выполняется при помощи ключевого слова @import. Правило CSS в таком случае имеет следующий формат:
Пример подключения внешней CSS может выглядеть так:
В примерах данной главы используются встроенные таблицы стилей. Однако имейте в виду, что это сделано только потому, что, во?первых, примеры небольшие и создавать для них два файла просто нерационально, а во?вторых, такие примеры проще помещать в книгу и они так лучше воспринимаются. На практике удобнее использовать внешние таблицы стилей. Тогда не придется при изменении стиля одного элемента заново выкладывать на сервере все содержимое документа: достаточно обновить файл с измененной таблицей стилей. 10.3. Записи таблицы стилейТаблицы стилей представляют собой множество записей, называемых правилами. Каждое правило CSS состоит из двух частей: селектора и объявления стиля. Селектор несет в себе информацию, достаточную для нахождения в документе элементов, к которым применяется стиль. Объявление стиля представляет собой набор пар свойство/значение, заключенный в фигурные скобки {}. Синтаксис правила CSS следующий:
При объявлении стиля может быть задано как значение только одного свойства, так и значения сразу нескольких свойств CSS. В последнем случае пары свойство/значение отделяются друг от друга символом ;. То, что обозначено в приведенном примере как селектор, может быть названием HTML?элемента (например, P, STRONG, H1), идентификатором фрагмента документа (#par1, #tabl1), именем стилевого класса (.par1, P.par1) или более сложной конструкцией, описанной ниже. Свойство представляет один из предопределенных строковых идентификаторов, обозначающих тот или иной параметр, поддерживаемый для HTML?элемента (например, color, backgroundcolor, font-family). Тип присваиваемого значения зависит от конкретного параметра. Одни и те же правила отображения могут применяться к нескольким различным селекторам. В этом случае запись в таблице стилей будет иметь следующий вид:
Свойства CSS, которые можно задать для различных элементов, существенно отличаются. Часть их мы рассмотрим на примерах в тексте книги. Более полный перечень свойств с их описаниями вы сможете найти в приложении 2. Правила отображения HTML-элементовРассмотрим самое простое применение CSS – задание стиля текста (или прочего содержимого), содержащегося внутри определенных HTML?элементов. Для этого нужно указать в качестве селектора название HTML?элемента (или нескольких HTML?элементов), например:
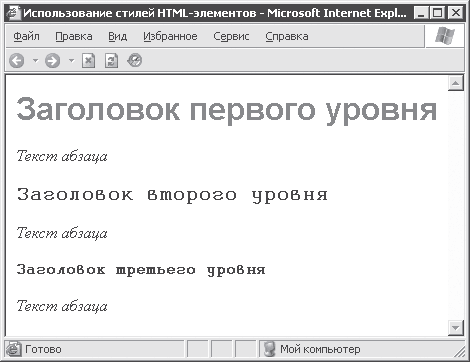
Теперь все заголовки первого уровня будут отображаться красным цветом шрифтом Arial, заголовки второго и третьего уровней будут отличаться только размером шрифта, а текст внутри каждого HTML?элемента P будет отображаться курсивом. Приведенный выше текст уже является таблицей стилей. Его можно поместить в отдельный CSS?файл. Тогда получится внешняя таблица стилей. Можно поместить определение CSS внутрь HTML?документа так, как это показано в примере 10.1. Пример 10.1. Стили для HTML-элементов На рис. 10.1 приведено подтверждение сказанных выше слов о том, как браузер покажет текст документа с рассмотренной таблицей стилей.  Рис. 10.1. Задание стилей для HTML-элементов Использование стилевых классовВторой способ применения таблиц стилей основан на использовании стилевых классов. Рассмотрим это на примере:
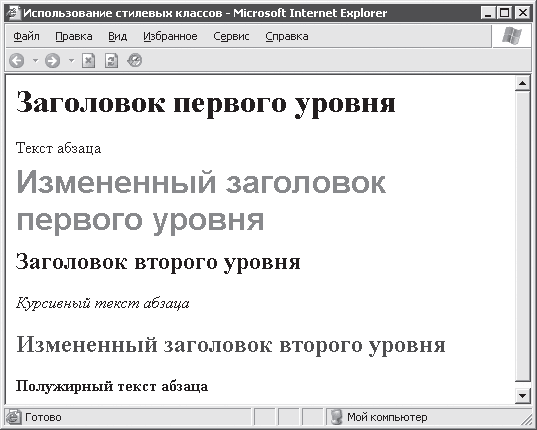
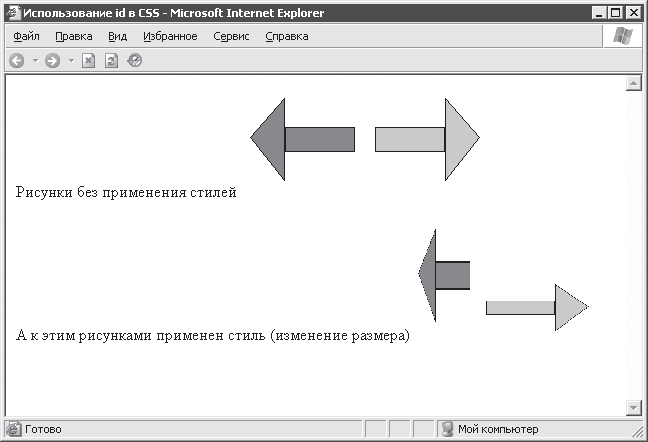
Здесь созданные в таблице стилей селекторы указывают на четыре стилевых класса с именами arial, newroman, italic, bold. Перые три правила могут использоваться только для HTML?элементов H1, H2 и P, для которых заданы стилевые классы arial, newroman и italic соответственно. Четвертый селектор позволяет применить правило к любому элементу, стилевой класс которого указан как bold. Назначение стилевого класса HTML?элементу осуществляется при помощи атрибута class. Этот атрибут поддерживается для всех элементов, кроме BASE, BASEFONT, HEAD, HTML, META, PARAM, SCRIPT, STYLE, TITLE. Рассмотрим пример использования стилевых классов (пример 10.2). Пример 10.2. Использование стилевых классов Страница, формируемая браузером Internet Explorer при обработке приведенного примера, показана на рис. 10.2.  Рис. 10.2. Использование стилевых классов Как можно увидеть, для использования стилевых классов нужно немного больше поработать над содержимым HTML?документа, назначая нужным элементам значения атрибутов class. При этом доступно гораздо больше возможностей по оформлению документа: например, может быть недостаточно одного и того же цвета абзацев, одинакового выравнивания или шрифта текста. Есть еще множество случаев, когда удобнее создать некоторое количество стилевых классов, а не задавать CSS?свойства одинаковых HTML?элементов, как это сделано в примере 10.1. Задание отображения единичных элементов документаСтили можно определять не только в таблице стилей. При помощи атрибута style можно создавать так называемые «инлайн?стили». Атрибут style поддерживается для тех же HTML?элементов, что и атрибут class. Для создания «инлайн?стиля» атрибуту style присваивается значение, которое обычно записывается в скобках {} в строке таблицы стилей (то есть объявление правила). Ниже приведен переделанный пример 10.2, в котором как раз и реализовано определение стилей в атрибуте style (обратите внимание, что при этом отпала необходимость определения самой таблицы стилей) (пример 10.3). Пример 10.3. Использование атрибута style Рассмотрим еще один способ применения правил отображения, задаваемых с помощью стилевых таблиц. В стилевой таблице можно задать CSS?свойства HTML?элемента, имеющего определенное значение атрибута id (атрибут рассматривался в гл. 6). Как это делается, лучше сразу рассмотреть на примере 10.4. Пример 10.4. Использование атрибута id в CSS В данном случае при помощи CSS задаются параметры отображения двух рисунков. Как это реализуется браузером, можно увидеть на рис. 10.3.  Рис. 10.3. Задание стилей отдельных элементов Задать параметры отображения только одного элемента рассмотренным способом можно потому, что значение атрибута id, если оно используется, обычно делается уникальным. Контекстные селекторыПомимо селекторов, связанных с определенными HTML?элементами, стилевыми классами или идентификаторами элементов, можно создавать и более сложные селекторы. Они подходят для случаев, когда стиль должен применяться только к элементам документа, находящимся внутри какого?то другого элемента. Например, средствами CSS можно особым образом оформить элементы LI, находящиеся внутри элемента LO, принадлежащего к различным стилевым классам (пример 10.5). Пример 10.5. Применение сложных селекторов Чтобы применить стиль к каждому отдельному элементу списков, не потребовалось назначать никакие стилевые классы для самих элементов списков. Потребовалось лишь отнести сами списки (элементы OL) к нужным стилевым классам, что избавило нас от лишних усилий при составлении HTML?документа. Обратите внимание на таблицу стилей из приведенного примера 10.5, а именно на селекторы. Как видите, если нужно указать, что данный стиль должен применяться только к элементам, находящимся внутри другого элемента, контекстный селектор будет состоять из соответствующих простых селекторов, разделенных пробелом. Кроме того, что показано в примере, можно создать и другие виды контекстных селекторов, например:
Комментарии в таблице стилейПримечательно, что даже в таблицы стилей можно помещать комментарии. Естественно, это весьма полезно при определении больших и сложных таблиц. При этом синтаксис комментария CSS отличается от синтаксиса комментария HTML. Комментарий в CSS задается в стиле языков программирования C или Java, то есть так:
10.4. Порядок применения стилейВ самом начале главы говорилось не просто о таблицах стилей, а о каскадных таблицах стилей. Рассмотрим, в чем же проявляется каскадирование и как его можно использовать. Каскадирование проявляется при наличии в одной или нескольких используемых документом таблицах стилей задания разных значений одного и того же свойства определенного HTML?элемента, стилевого класса или элемента с заданным значением id. Например, пусть в таблице есть следующие записи:
Какое из значений свойства text-align нужно использовать? Каскадирование предполагает, что нужно использовать последнее значение, которое присвоено этому свойству. Это и должен делать браузер. Аналогичным образом выбираются значения при перекрытии не одного, а нескольких свойств. Если нужно, чтобы присвоенное ранее значение нельзя было изменить, то при его задании применяется модификатор important.
Теперь для всех HTML?элементов H3 будет использоваться выравнивание по правому краю, несмотря на то что последним было определение выравнивания по центру. Возможен также случай, когда в нескольких таблицах или в нескольких местах одной и той же таблицы стилей установлен модификатор important сразу для нескольких значений одного и того же свойства. Рассмотрим пример:
В этом случае для свойства text-align принимается последнее значение с модификатором important (значения без important вообще не рассматриваются). В этом случае также осуществляется каскадирование, но не для всех значений свойства, а только для значений с модификатором important. Следует также отметить, что стили, заданные для HTML?элементов, стилевые классы и встроенные стили (заданные в атрибуте style) каскадируются следующим образом (последующие элементы списка переопределяют предыдущие): • стили, заданные для HTML?элементов; • стилевые классы; • встроенные стили. В результате обработки следующего фрагмента текст элемента P будет отображаться подчеркнутым, шрифтом синего цвета с полужирным начертанием.
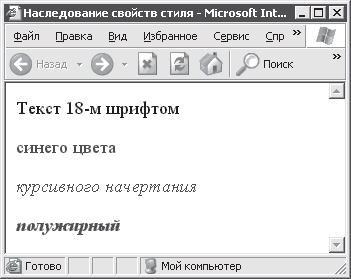
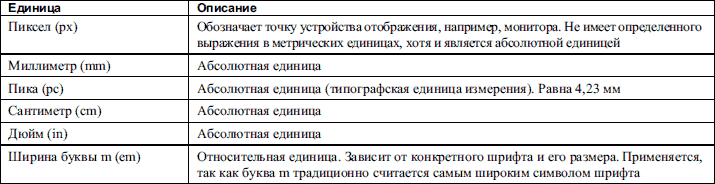
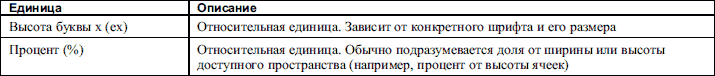
Если бы свойства, заданные, например, для стилевого класса и с помощью встроенного стиля, перекрывались, то они были бы переопределены в соответствии с приведенным выше списком (не забывайте также про модификатор important). Еще одной особенностью применения стилей является наследование. Это означает, что настройки стиля родительского HTML?элемента автоматически применяются к вложенным элементам. Например, настройки шрифта, заданные для BODY, будут применены по умолчанию ко всему тексту документа. Если же для абзацев (P) также заданы другие стилевые настройки, то они будут дополнять или переопределять настройки, назначенные элементу BODY. Кроме того, стили наследуются в зависимости от того, как они записаны в таблице стилей. Так, в приведенном ниже фрагменте настройки шрифта наследуются в следующем порядке (пример 10.6): • стиль элемента BODY имеет настройки стиля по умолчанию, кроме свойства font-size, значение которого явно задается в таблице стилей; • стиль элемента P наследует настройки элемента BODY и переопределяет цвет шрифта; • стиль элемента P класса italic добавляет к шрифту курсивное начертание; • «инлайн?стиль» элемента P класса italic наследует настройки последнего и добавляет полужирное начертание шрифта. Пример 10.6. Наследование стилей Рисунок 10.4 наглядно показывает постепенное наследование свойств стиля, использованное в примере 10.6.  Рис. 10.4. Наследование стилей Автоматичесое наследование стилей применяется не для всех свойств CSS. Для свойств, не поддерживающих наследование (например, для свойств видимости элемента, рассмотренных в следующей главе), часто предусматривается специальное значение inherit, позволяющее явно указать, что значения свойства нужно унаследовать у родительского элемента. В общем, каскадирование и наследование стилей являются мощным средством для формирования единого дизайна HTML?документов, которое к тому же уменьшает объем таблиц стилей. 10.5. Единицы измерения CSSЗдесь приводятся описания единиц измерения, которые могут использоваться для задания значений атрибутам CSS. Линейный размер и положениеОбозначения, названия и расшифровки единиц измерения приведены в табл. 10.1. Единица измерения указывается после числа с количеством единиц (например, 10cm, 10%). Таблица 10.1. Единицы указания размера и положения  ЦветаЗадавать цвет в CSS можно двумя способами. Во?первых, можно использовать предопределенные названия цветов: black, white, red и т. д. (см. табл. 2.3). Второй способ состоит в указании RGB?кода цвета. В этом случае задается значение, определяющее цвет, которое состоит из трех компонентов: уровней интенсивности красного, зеленого и синего цветов. Существуют четыре модификации этого способа: задание цвета с использованием десятичных значений, использование процентных значений насыщенности цветов, задание цвета с использованием полного или сокращенного набора шестнадцатеричных значений. Ниже приведены примеры, иллюстрирующие использование указанных модификаций второго способа для задания одного и того же цвета.
В данном случае все четыре строки задают желтый цвет. Для красного и зеленого каналов здесь заданы максимальные значения интенсивности (255, 100%, FF и F). 10.6. Скрытие таблиц стилейВ заключение рассмотрим небольшой прием, который позволяет документам, содержащим встроенные таблицы стилей, корректно отображаться старыми браузерами, вообще не поддерживающими таблицы стилей. Чтобы такой браузер точно не показал таблицу стилей как текст документа, содержимое CSS заключается в комментарий HTML. Например:
Для браузеров, поддерживающих CSS, добавление комментария ничего не изменит. Такой же способ применяется для скрытия сценариев, причем для сценариев это более актуально, так как они помещаются в теле документа. Об этом будет рассказано в гл. 13, как раз и посвященной созданию динамических страниц с использованием сценариев на JavaScript. |
|
|||
|
Главная | В избранное | Наш E-MAIL | Добавить материал | Нашёл ошибку | Наверх |
||||
|
|
||||
